The “Sign in with Microsoft” login button that is displayed on the (default) WordPress login page can now be customized on the plugin’s “Login / Logout” configuration page. That same button can also be placed on any WordPress post or page using the new shortcode “wpo365-sso-button”. Last but least can you also create your very own custom login button from scratch and use it anywhere in your theme.
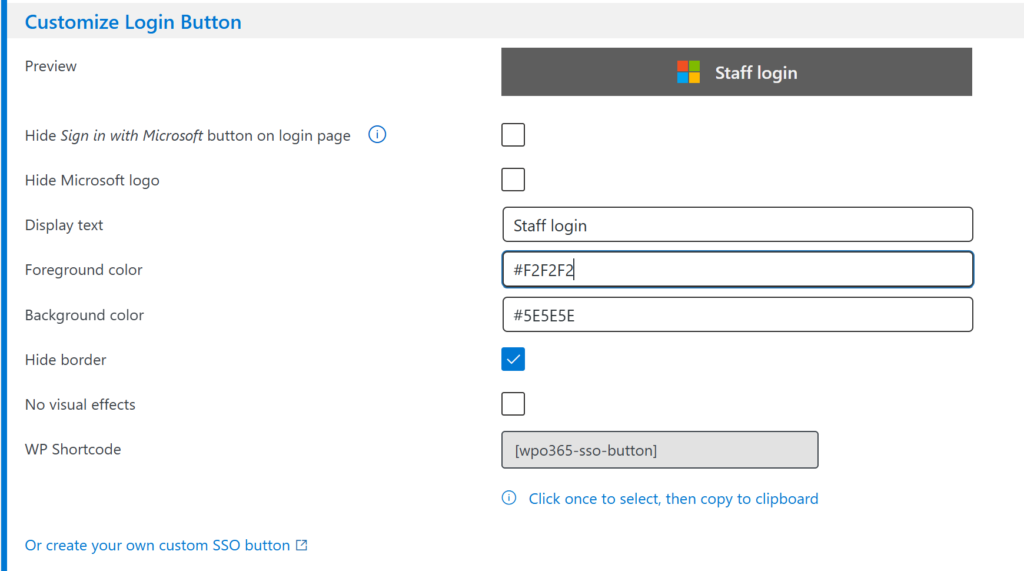
Customize Login Button
Through the years, WPO365 has always provided developers and website administrators with ways to customize the login button. Starting with version 33.0, a new feature that allows you to customize the SSO (Single Sign-on) button through a simple user interface, has been added to the plugin’s Login / Logout configuration page.

Refer to the online documentation for more details.
Add SSO button using the “wpo365-sso-button” shortcode
If you want – for example – to add the customized SSO button to a custom login page or to your theme’s header and that location supports WordPress shortcodes, then you can copy the shortcode “wpo365-sso-button” to your clipboard and paste it anywhere.
Consult the online documentation for more details.
Creating your own custom SSO button
There might be situations, where the out-of-the-box SSO button – even when customized – does not meet your needs. For example, if you want to set a fixed URL where users should be redirected to after they successfully signed in with Microsoft. Or if you are using Azure AD B2C and you want to send your users to a specific User Flow endpoint. In that case, you can follow along with the examples provided in this article to create your own SSO button using HTML, CSS and a tiny bit of JavaScript.

